Os Modelos de cores fornecem diversos métodos de definição de cores, e cada modelo define as cores utilizando componentes de cores específicos. Há vários modelos de cores que podem ser escolhidos ao criar imagens gráficas.
- Píxel é o menor elemento em um dispositivo de exibição, ao qual é possível atribuir-se uma cor, ou seja, é a unidade elementar do brilho e da cor, constituindo uma imagem digital.
- Resolução é o número de pixels apresentados por unidade, geralmente ponto por polegada ou em inglês
pixels per inch (ppi). A resolução determina o nível de detalhe e os requisitos de armazenamento de uma imagem.
- Profundidade de cor é o número de bits utilizados para representar a cor de um píxel numa imagem e exprime-se em bits por píxel (bpp).
- O tamanho de um ficheiro depende do número de pixeis que o constituem, por isso, quando maior o número de pixeis maior será a sua resolução.
 Modelo RGB
Modelo RGBO modelo RGB é um modelo aditivo, que descreve as cores num sistema digital como uma
Red), o verde (
Green) e o azul (
Blue).
Este modelo aplica-se sobretudo na emissão de imagens de cor em monitores.
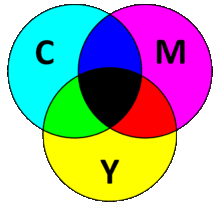
Modelo CMYK
Este modelo surgiu a partir do modelo CMY (
Cyan,
Magenta,
Yellow) ao qual se adicionou a cor preta (black) para facilitar na impressão. O modelo CMY baseia-se na forma como a natureza cria as suas cores quando reflecte parte do espectro de luz e absorve outros. Por isso, é considerado um modelo subtractivo, porque as cores são criadas pela redução de outras à luz que incide na superfície de um objecto. As cores primárias do modelo CMY são as cores secundárias do modelo RGB e as cores primárias de RGB são as cores secundárias de CMY.
Este modelo utiliza-se sobretudo em impressoras, fotocopiadoras etc.
 Modelo HSV
Modelo HSVHSV é o modelo definido a partir da tonalidade (hue), saturação (saturation) e valor (value).
Tonalidade/matiz é a cor pura com saturação e luminosidade máximas sendo que é exprimida num valor angular.
Saturação é a maior ou menor intensidade da tonalidade e exprime-se em percentagem. O 100% representa a cor forte/pura e o 0% é a ausência de cor ou a aproximação aos cinzentos.
Valor pode ser a luminosidade (cor refletida) ou o brilho (cor emitida) de uma cor. Expressa-se também em percentagem.
Este modelo é utilizado pelos artistas plásticos, pois é mais fácil manusear as cores em termos de tons e sombras do que apenas usar as 3 cores primárias.
Modelo YUV

Este modelo separa a informação de luminância da informação de crominância. É assim um modelo
bastante prático em termos de compressão de dados.
Este modelo baseado na luminância permite transmitir componentes de cor em menos tempo do que seria necessário se fosse utilizado o modelo RGB. Ao mesmo tempo, o modelo YUV permite transmitir imagens a preto e branco e imagens de cor de forma independente.
Este modelo utiliza-se na televisão a cores, devido ao facto de conseguir separar a informação de luminância da de crominância.
Webgrafia:
http://esagapib12ano.blogspot.com/2010/04/ainda-sobre-teoria-da-cor-o-modelo-yuv.html
http://product.corel.com/help/CorelDRAW/540240626/Main/BR/Doc/wwhelp/wwhimpl/common/html/wwhelp.htm?context=CorelDRAW_Help&file=CorelDRAW-Understanding-color-models.html
https://pt.wikipedia.org/wiki/Pixel
https://paginas.fe.up.pt/~ee03037/tmp/api11/imagem_resol.pdf
https://pt.wikipedia.org/wiki/Profundidade_de_cor
https://ai-b.blogs.sapo.pt/5104.html
http://felisberto-bianca.blogspot.com/2014/11/os-modelos-rbg-cmyk-hsv-yuv.html